《Servlet和JSP学习指南》一1.10 处理HTML表单
本文共 1057 字,大约阅读时间需要 3 分钟。
1.10 处理HTML表单
每个Web应用程序中几乎都会包含一个或者多个HTML表单,用来接收用户输入。你可以轻松地将一个HTML表单从Servlet发送到浏览器。当用户提交表单时,在表单元素中输入的值会被当作请求参数发送到服务器。
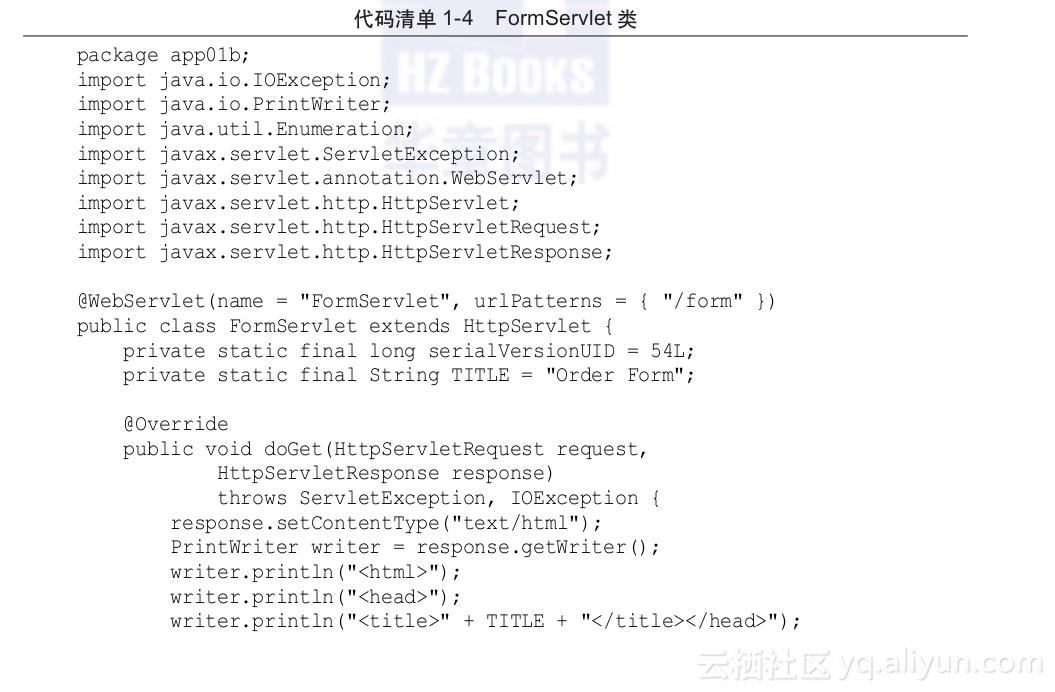
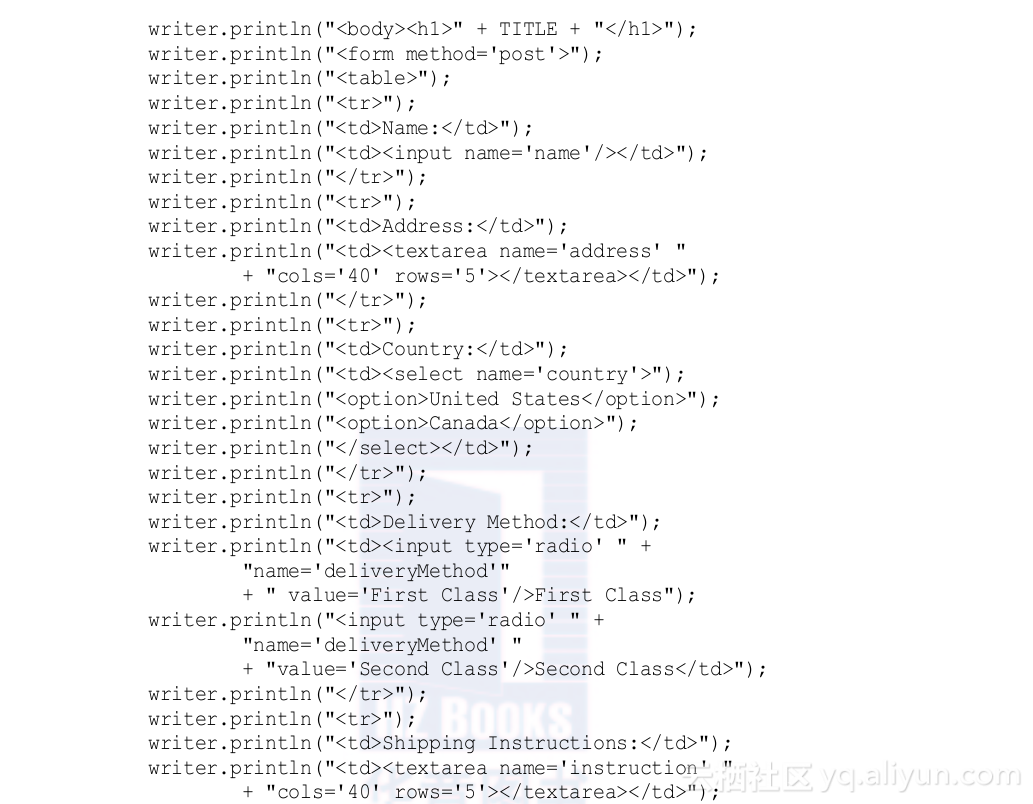
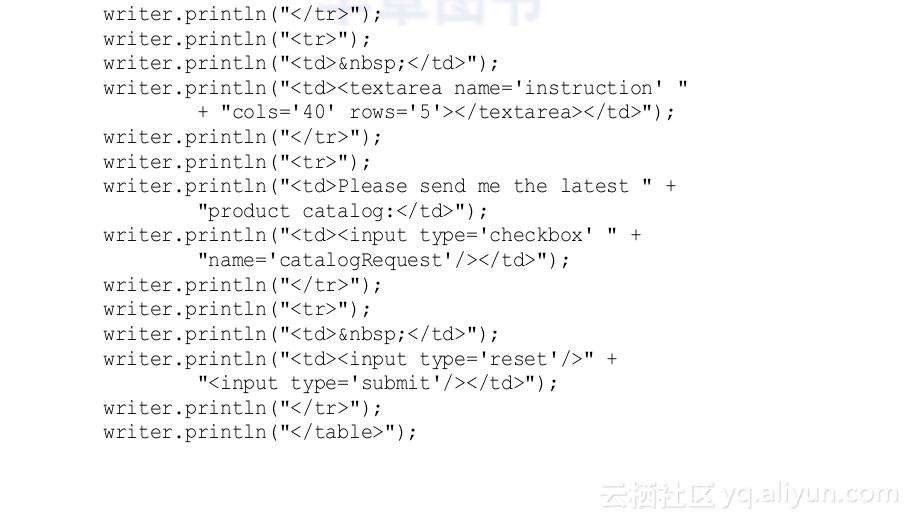
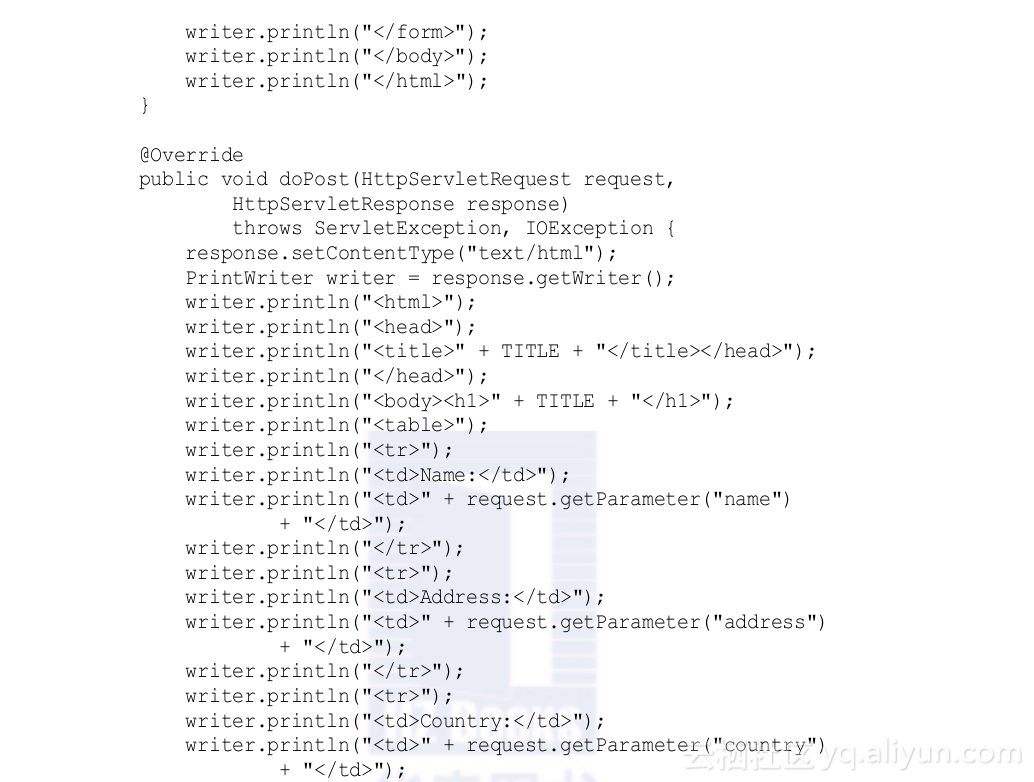
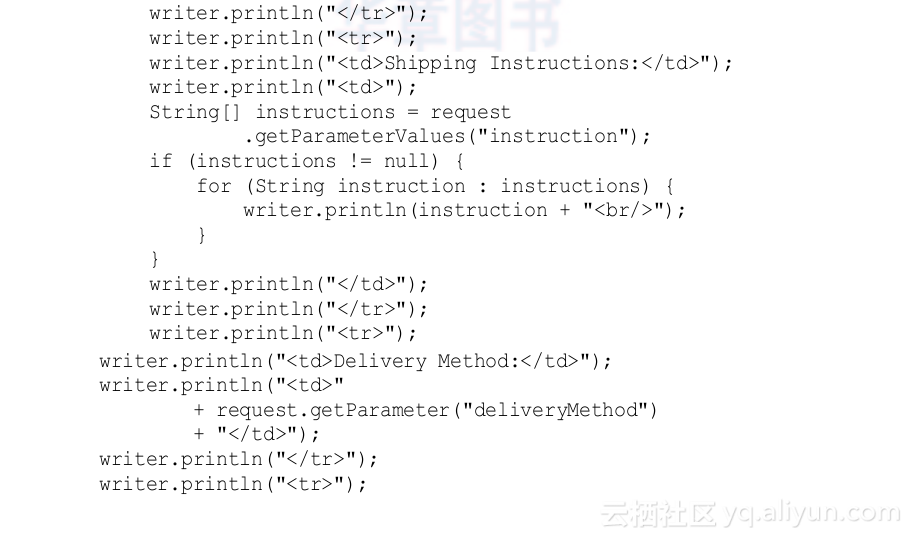
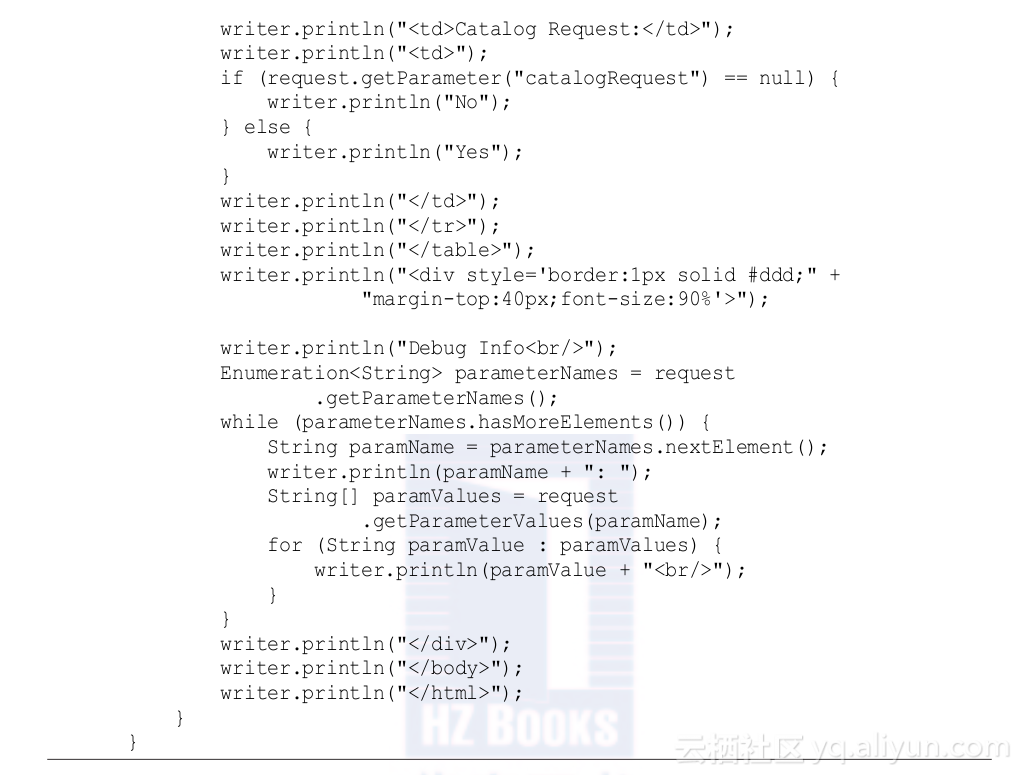
HTML输入域(文本域、隐藏域或密码域)或者文本域的值被当作一个字符串发送到服务器。对于空白的输入域或者文本域将发送一条空白的字符串。因此,带有一个输入域名称的ServletRequest.getParameter将永远不会返回null。HTML的select元素还会给标头发送一个字符串。如果没有选择select元素中的任何选项,那么将会发送所显示的选项值。对于一个带有多个值的选择元素(即允许多个选项的select元素,用<select multiple>表示)是发送一个字符串数组,并且必须由ServletRequest.getParameterValues进行处理。复选框比较特别一些。被选中的复选框将字符串“on”发送到服务器。没有被选中的复选框则不发送任何内容到服务器,并且ServletRequest.getParameter(fieldname)返回null。单选按钮将被选按钮的值发送到服务器。如果没有选中任何按钮,则不发送任何内容到服务器,并且ServletRequest.getParameter(fieldname)返回null。如果一个表单包含多个同名的输入元素,那么所有的值都会提交,必须用ServletRequest. getParameterValues来获取它们。ServletRequest.getParameter将只返回最后一个值。代码清单1-4中的FormServlet类示范了处理HTML表单的方法。它的doGet方法发送了一个订单表单给浏览器。它的doPost方法获取输入的值,并输出它们。这个Servlet是app01b应用程序的一部分。





可以利用下面这个URL调用FormServlet:

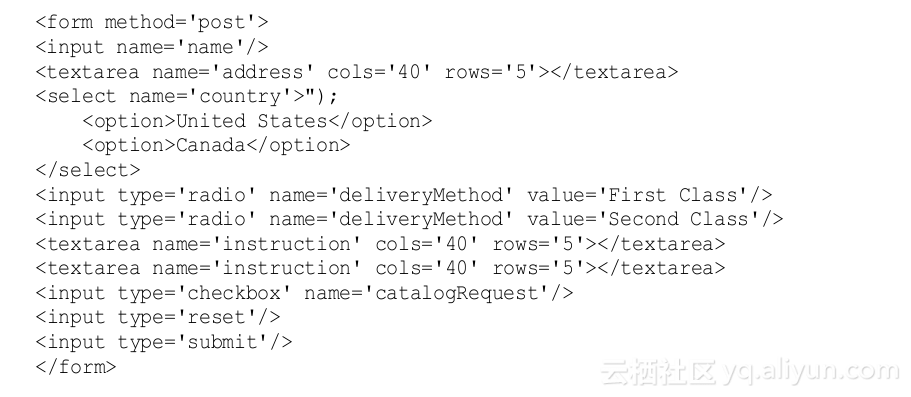
被调用的DoGet方法将这个HTML表单发送给浏览器。

表单的方法被设置为post,确保当用户提交表单时,采用的是HTTP POST方法。它的action属性缺失,表示表单会提交给发出请求的那个URL。
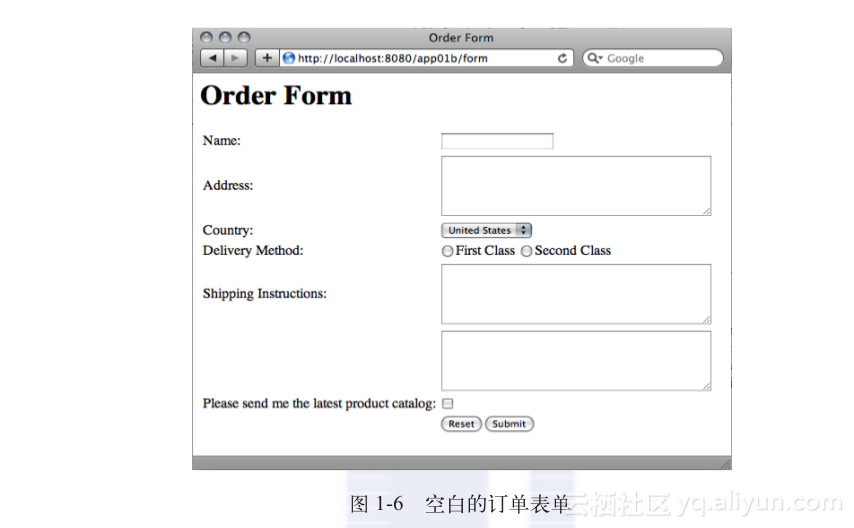
图1-6展示了一个空白的订单表单。
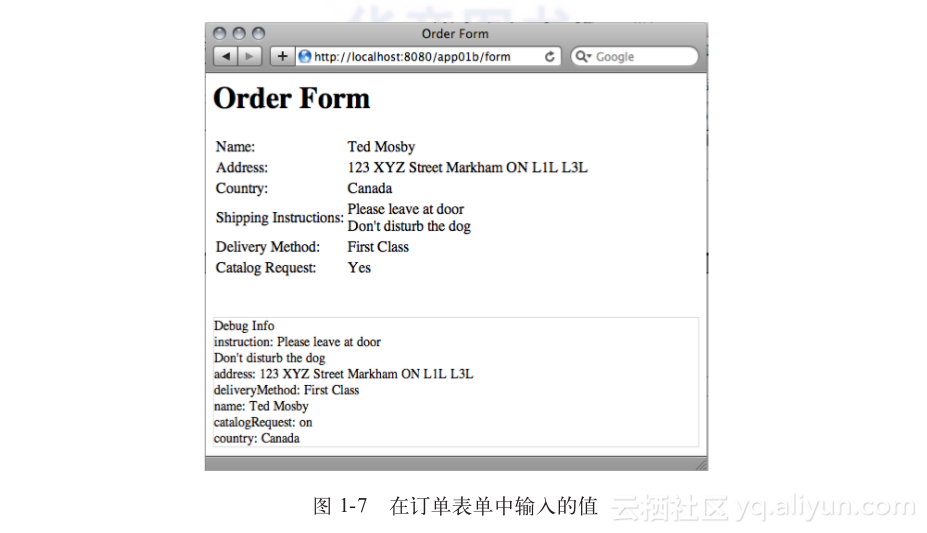
现在,填写表单,并单击Submit(提交)按钮。在表单中输入的值将会通过HTTP POST方法发送到服务器,这样就会调用Servlet的doPost方法。因此,将会看到如图1-7所示的值。

转载地址:http://bszsl.baihongyu.com/
你可能感兴趣的文章
InSave 隐私政策
查看>>
[Linux command]批处理注释
查看>>
jquery 选择器
查看>>
虚基类的简单应用
查看>>
1.4变量和数据类型进阶
查看>>
数据块对齐
查看>>
Http 请求方式:Get 与Post
查看>>
delphi 操作文件时间的函数
查看>>
nodjs 生产环境及升级问题
查看>>
JS判断客户端是否是iOS或者Android手机移动端
查看>>
Swing控件
查看>>
快速JavaEE轻量级框架&公用业务模块 设计&实现 6.1 - DAO测试
查看>>
文本特征提取算法实现
查看>>
这个qq的域名【c.gj.qq.com】是做什么的?chrome浏览器,访问什么网站都有这个请求...
查看>>
ubuntu14.04+Django1.7.1+nginx1.6+uwsgi2.0环境搭建
查看>>
C++中的类型转换
查看>>
大数据引发的变革与企业面临的挑战
查看>>
LRSlidingTableViewCell
查看>>
FlipCardNavigationView
查看>>
【系统日志笔记二】——撸起袖子写个自定义日志注解
查看>>